Yleiskatsaus ja terminologia
Flex on uusi, monipuolisempi tapa suunnitella osioita ja sivuja täysin responsiivisesti ja pikselin tarkkuudella.
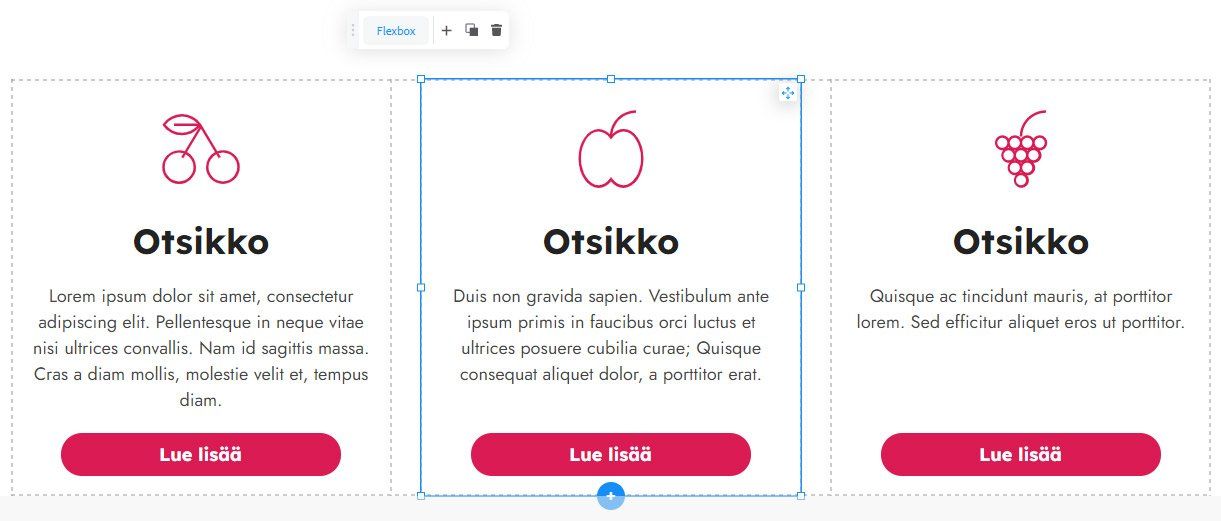
Flexbox
Flexbox on laatikko, jonka sisällä olevat elementit asetetaan automaattisesti pysty- tai vaakasuuntaan. Flexboxit jakavat elementit automaattisesti tasaisesti. Voit vaihtaa asettelusuuntaa Ulkoasuvalikosta. Eri raja-arvoissa voidaan käyttää erilaisia asetteluja.
Raja-arvot / laitenäkymät
Näytön (tai selainikkunan) koko, jolloin sivuston ulkoasu mukautuu tiettyyn kokoon. Flex-osiossa laitenäkymät ovat pöytäkone, leveä työpöytä, tabletti, mobiili pystyasennossa ja mobiili vaaka-asennossa. Voit vaihtaa laitenäkymää päivitystyökalun yläpalkista.
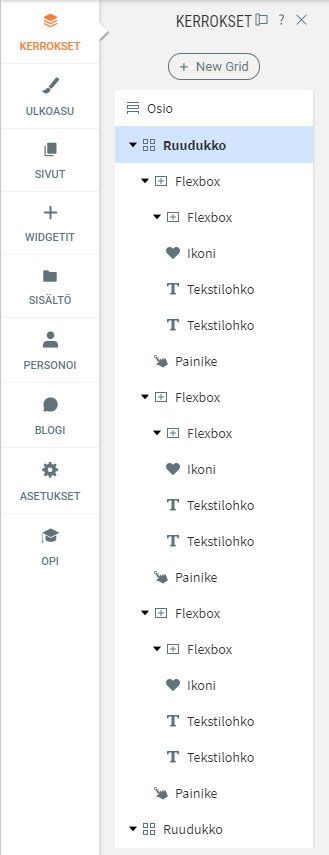
Kerrokset-valikko
Vasemmanpuoleinen valikko, jossa on listattuna kaikki Flex-osion elementit (ruudukko, flexboxit, widgetit ym.) Voit valita, järjestää uudelleen tai poistaa elementtejä.
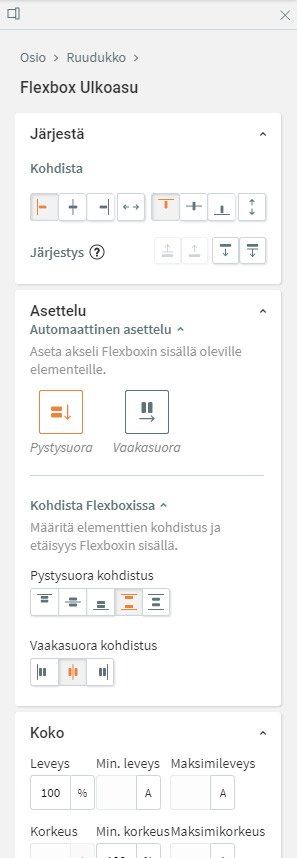
Ulkoasuvalikko
Oikeanpuoleinen valikko, jonka avulla voit muokata elementtien asettelua, kokoa, kohdistusta ym.